1.前言
1.1项目地址
官方演示地址:Arya - 在线 Markdown 编辑器 (lovejade.cn)
GitHub地址:nicejade/markdown-online-editor
夜梦博客:Arya | 在线 Markdown 编辑器 – 夜梦星尘の折腾日记
1.2功能
- 通常
Markdown解析器自带的基本功能; - 支持流程图、甘特图、时序图、任务列表;
- 支持粘贴 HTML 自动转换为 Markdown;
- 支持插入原生 Emoji、设置常用表情列表;
- 支持编辑内容保存本地存储,防止意外丢失;
- 支持实时预览,主窗口大小拖拽,字符计数;
- 支持常用快捷键(Tab),及代码块添加复制;
- ✨ 支持导出携带样式的 PDF、PNG、JPEG 等;
- ✨ 升级 Vditor,新增对
echarts图表的支持; - ✨ 注入 RevealJs,增设对
PPT预览支持; - 支持检查并格式化 Markdown 语法,使其专业;
- 支持五线谱、及部分站点、视频、音频解析;
- 增加对所见即所得编辑模式的支持(
⌘-⇧-M); - 新增复制到微信公众号等周边功能;
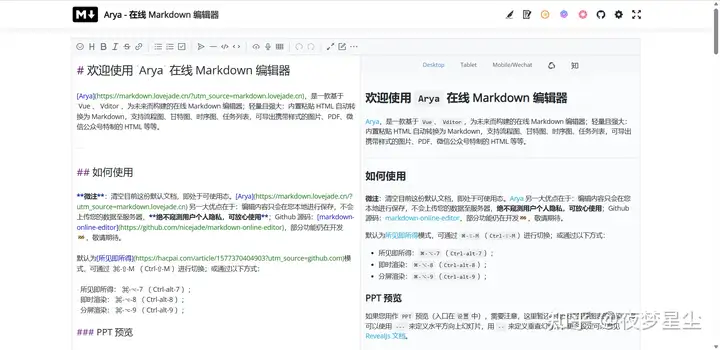
1.3展示
2.准备
夜梦使用到的服务器:
3.安装docker
在开始之前,需要我们先安装docker
wget -qO- get.docker.com | bash参考文章:在服务器上安装docker
4.部署
下载代码并进入目录:
git clone --depth=1 https://github.com/nicejade/markdown-online-editor.git
cd markdown-online-editor/检查Dockerfile文件:
cat Dockerfile应该有以下内容:
# 指定基础镜像
FROM nginx:latest
# 设置工作目录
WORKDIR /usr/share/nginx/html
# 复制代码文件到镜像中
COPY dist .
# 暴露容器端口号
EXPOSE 80
# 启动 Nginx 服务
CMD ["nginx", "-g", "daemon off;"]如果配置文件正确无误,我们就可以构建镜像:
mkdir dist
docker build -t markdown-online-editor .运行:
docker run -d --name markdown -p [Server-IP]:80 liwangsheng/markdown-online-editor
# 举例
docker run -d --name markdown -p 8866:80 liwangsheng/markdown-online-editor你可以通过运行:
docker ps -a检查容器运行情况。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
beea1190acba liwangsheng/markdown-online-editor "httpd -f -p 80 -h /…" 2 minutes ago Up 2 minutes 0.0.0.0:8866->80/tcp, :::8866->80/tcp markdown然后你可以通过 http://[Server-IP]:8866 进行访问。
5.反向代理
如果你有域名,你可以进行反向代理,然后使用域名访问你的服务。安装使用参考文章:


Optimize your images with a perfect balance in quality and file size.